先日、原宿のノースフェイス巡りをしてきました。
そこでもらったノースフェイスのパンフレットに描いてある地図がシンプルでかっこよかったので、アドビのイラストレーターで書いてみようと思います。
対象とする地域は高円寺にします。

高円寺の地図を描く
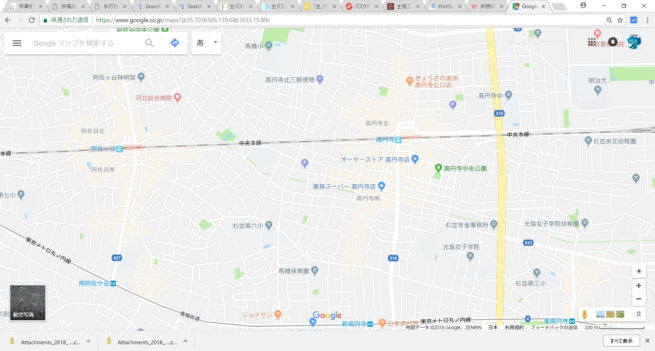
地図といえばGOOGLEです。
描きたい地図のデータをグーグルで検索し、「プリントスクリーン」で画像として保存します。

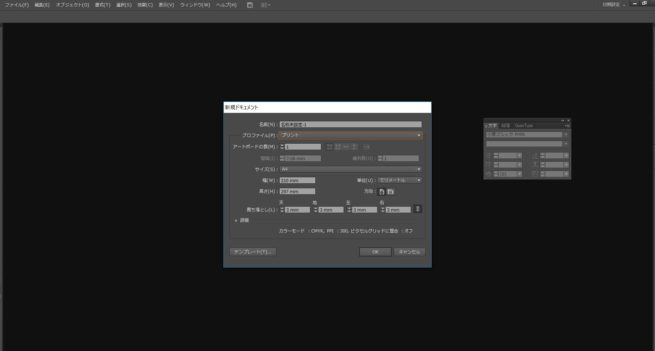
グーグルマップを画像化したら、イラストレータで「新規ドキュメント」を作成します。
新規ドキュメントは印刷のA4でも、ウェブでもお好きなほうを選べばよいと思います。
今回はA4としました。

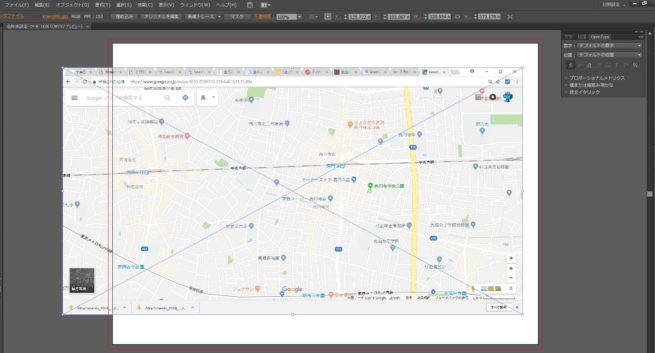
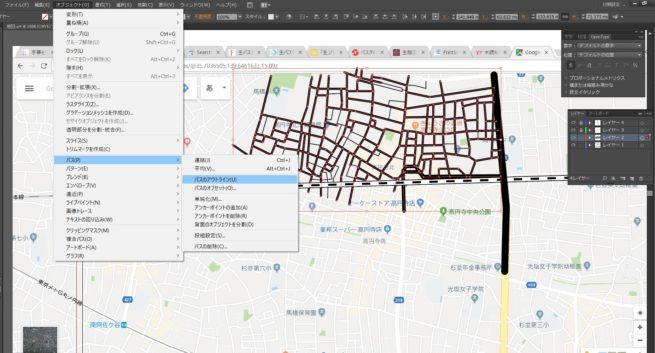
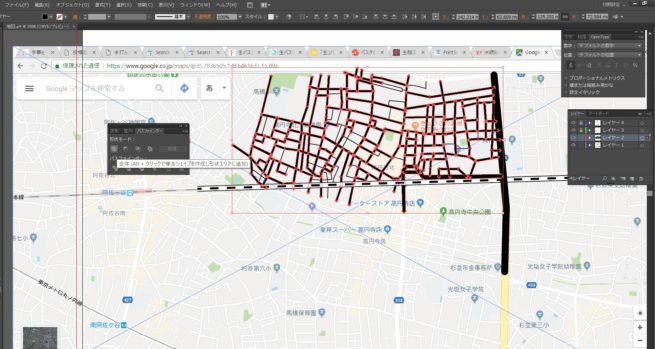
新規ドキュメントに保存した高円寺のグーグルマップを配置します。

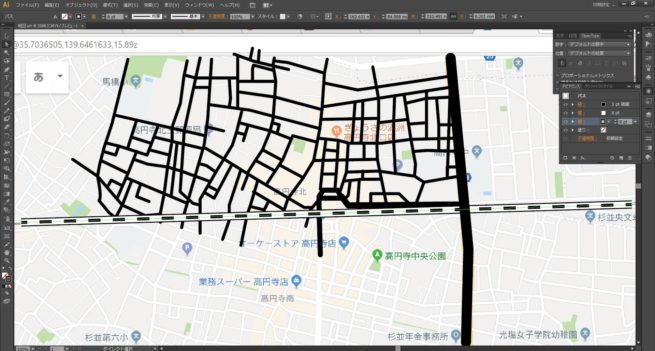
レイヤーは適当に設定して、ペンツールで地図の道路をなぞります。
その際、道路の太さに応じてペンの太さを調整してください。
この太さが後々重要になります。
また、太い線と細い線が自動的に「結合」しないように、絶妙にずらして描いてください。
下の画像で一番太い線は環状七号線、通称環七です。
カチャカチャの大好きな環七の話はそのうち。

ペンツールで概ねなぞり終えたら、「すべて選択」し、「オブジェクト→パス→パスのアウトライン」で外形線をパス化し、「パスファインダー」で結合すれば、道路の完成です。
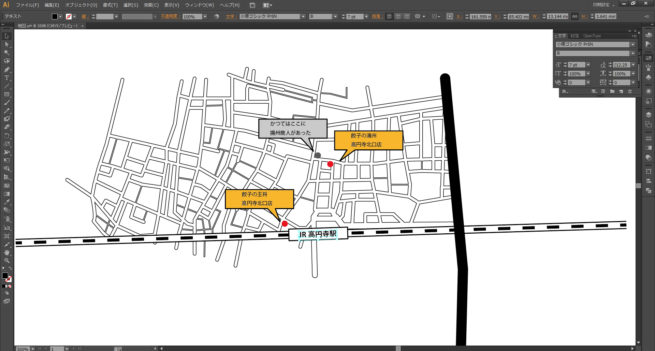
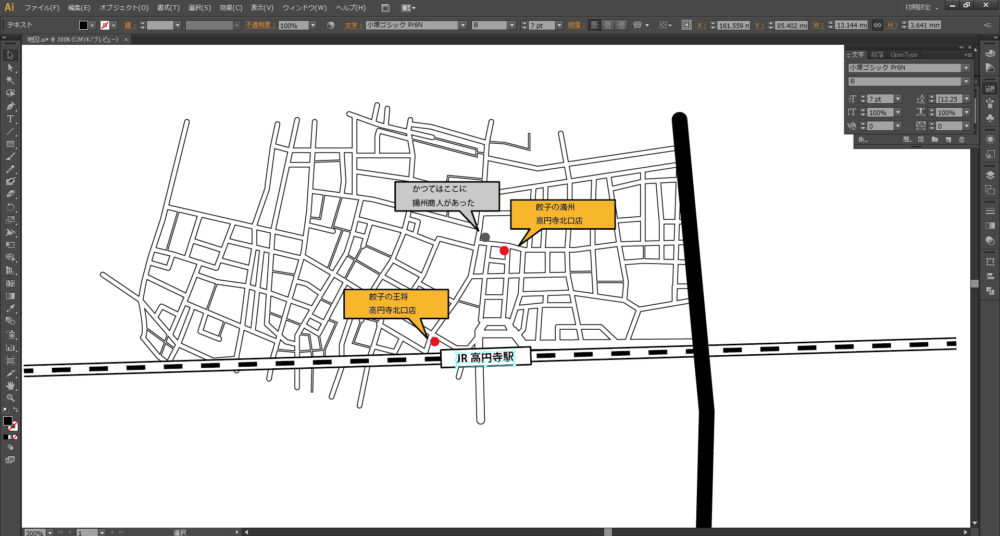
塗りと線を入れ替えれば、線が黒、塗りが白のノースフェイス風地図の出来上がりです。


今回参考とした高円寺のグーグルマップには、なぜか「ぎょうざの満州 高円寺北口店」にフラグが立っていました。
という訳で、高円寺の餃子チェーン店のマップに仕上げてみようと思います。
高円寺の餃子チェーン店は「ぎょうざの満州」、「餃子の王将」があります。
これに加え、かつて「揚州商人」という中華麺屋かつ餃子の皮が肉厚ぷりぷりでとてもジューシーで何度も食べたくなるお店がありましたので、これを掲載したいと思います。
(参考までに、この3店はチェーン店の中でも上位ランクに入る美味さだと思います。さらに高円寺・中野にはこれに負けない独自の餃子屋があるので、それはまたの機会に。)

自分で作る地図の制作上のコツ
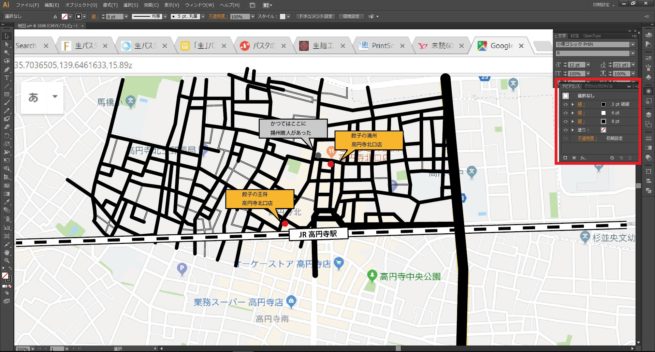
最も面倒かと思うのは、線路の書き方です。
以下の画像を参考に、イラストレーターの「アピアランス」を駆使する必要があります。
今回は、一番上に「3pt破線」、下に「線白6pt」、下に「線黒6pt」、下に「線黒8pt」で設定しました。

参考になりましたら光栄です。



コメント